Most of our WordPress blogs are hosted on Linux Apache server. And there is a guide to speed up your website with Apache .htaccess file tweaks. Saw this one at AllGure.NET for quite some times but did not implement it until now. By the way, this is one of the W3 Total Cache feature ~ “Instant” second page views (browser caching after first page view). But too bad, I enabled it on W3 Total Cache and failed to work. So I stick with AllGure.NET guide, and work like a charm.

“Instant” second page view
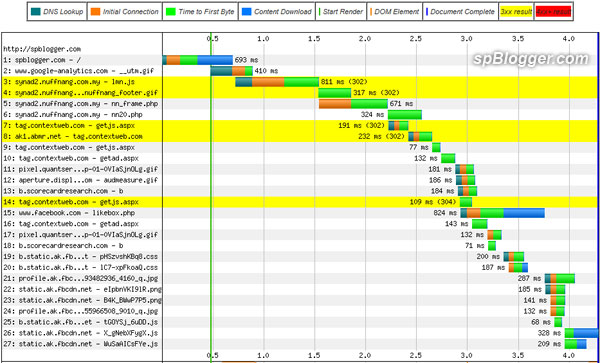
Above is the second page view of spBlogger.com. spbloggger.com’s images, CSS, JavaScript are cached at browser. Therefore, only the first line is coming from spBlogger.com and the rest from others like Nuffnang, Facebook, Google, ContextWeb…
If you did not implement it, you will see lot of not modified 304 status codes responded by your web server. You are wasting server CPU resources and user time as browser actually makes a request to web server to request for those files which are not modified. And they should be cached at browser level. So no addition requests to web server. Here are the examples using WebPagetest before and after.
How to speed up WordPress blog with Apache .htaccess?
# Turn on Expires and set default expires to 3 month
ExpiresActive On
ExpiresDefault A7257600
ExpiresByType image/x-icon A14515200# Set up caching on media files for 1 month
<FilesMatch “\.(gif|jpg|JPG|jpeg|png|PNG)$”>
ExpiresDefault A2419200
</FilesMatch># Set up caching on commonly updated files 1 month
<FilesMatch “\.(xml|txt|html|js|css)$”>
ExpiresDefault A2419200
</FilesMatch><FilesMatch “\.(ico|gif|jpg|JPG|jpeg|png|PNG|css|js|html?|xml|txt)$”>
FileETag None
</FilesMatch># gzip compression
<IfModule mod_deflate.c>
<FilesMatch “\.(js|css)$”>
SetOutputFilter DEFLATE
</FilesMatch>
AddOutputFilterByType DEFLATE text/css application/x-javascript text/html text/richtext image/svg+xml text/plain text/xsd text/xsl text/xml image/x-icon
</IfModule>
By adding these at .htaccess file, your images will be cached at browser. And CSS, JavaScript, XML and HTML will be compressed by the Apache server before send to browser. However, not all the web hosting can support gzip compression properly. I tried it on my 3 web hosting with same configuration. HostMonster and Just Host do not compress HTML, CSS and JavaScript most of the time. Only HostGator does the compression work perfectly. Wonder why…